人気のWordPressテーマBizVektorとSEOに役立つAll in One SEO Packプラグインには、同じような機能があります。たとえば、トップページのタイトル設定やmeta descriptionの自動生成機能などです。
両方共に設定した場合、どちらが優先されるのか心配ですよね。実際、どちらかを無効にしないとマズイ設定もあります。この記事で簡単に説明します。
以下の内容は執筆時点2018年2月の最新版(All in One SEO Pack 2.4.5.1/BizVektor 1.10.1)で検証しています。
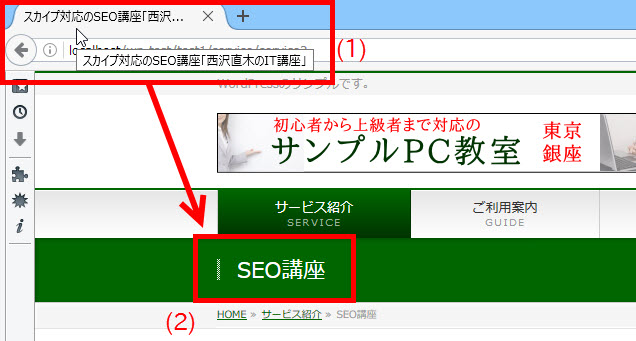
トップページのタイトルはAll in One SEO Packが優先される
All in One SEO Pack、BizVektor共にトップページのタイトル(titleタグ)を設定できますが、基本的にはAll in One SEO Packの設定が優先されます。「BizVektorの設定が反映されない」で焦らないようにしましょう。
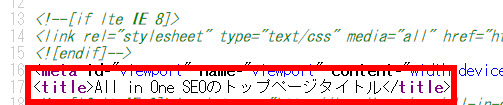
All in One SEOでは「All in One SEO」‐「一般設定」メニューの「ホームページ設定」‐「ホームタイトル」に設定します。
![All in One SEOのトップページタイトル設定]()
All in One SEOのトップページタイトル設定
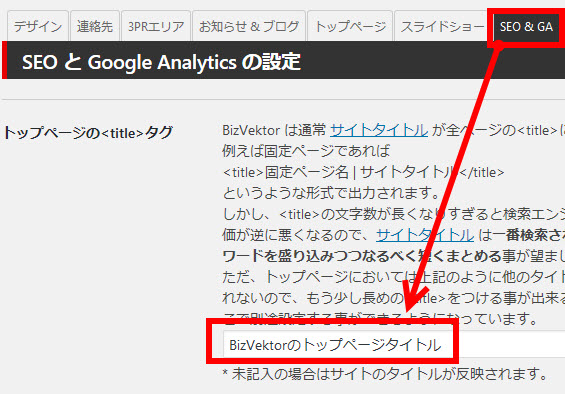
BizVektorでは「外観」-「テーマオプション」-「SEO & GA」メニューの「トップページのtitleタグ」に設定します。
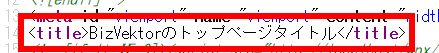
![BizVektorのトップページタイトル設定]()
BizVektorのトップページタイトル設定
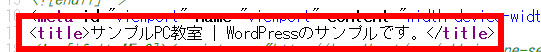
両方のメニューを設定した場合、優先されるのはAll in One SEOの設定です。
![All in One SEOのタイトルが優先される]()
All in One SEOのタイトルが優先される
All in One SEOのタイトル設定を空にすると、「サイト名 | キャッチフレーズ」というスタイルのtitleタグになります。
![All in One SEO Packのタイトル設定を消すと「サイト名 | キャッチフレーズ」に]()
All in One SEO Packのタイトル設定を消すと「サイト名 | キャッチフレーズ」に
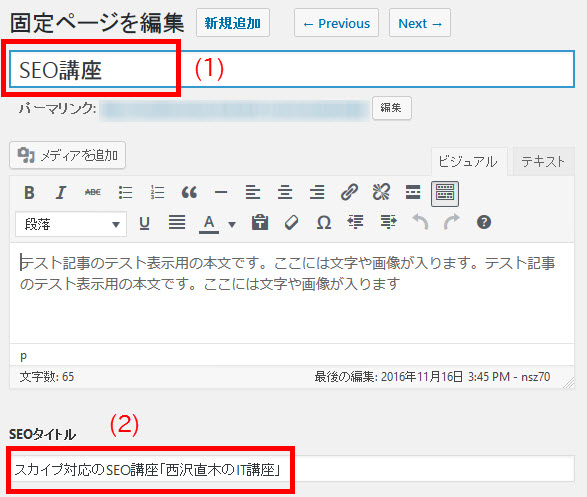
All in One SEO Packのホームページ設定で「代わりに固定フロントページを利用する」を有効にすると、フロントページに設定した固定ページのタイトルがtitleタグに設定されます。
![固定フロントページを有効にする]()
固定フロントページを有効にする
いずれにしてもAll in One SEO Packの設定に基づいてtitleタグが切り替わります。
BizVektorのトップページタイトル設定を有効にするには、All in One SEO Packを停止するしかありません。ですから、All in One SEO Packを有効にしている場合はBizVektorのタイトル設定が反映されないと思ってAll in One SEO Packのタイトル設定を使いましょう。
![All in One SEO Packを停止した場合]()
All in One SEO Packを停止した場合
meta descriptionは重複するのでBizVektorの設定を削除
投稿や固定ページの「抜粋」などに入力した文章をmeta descriptionに反映する機能も定番です。BizVektor、All in One SEO Pack共に対応しているため、meta descriptionが重複してしまう可能性があります。
All in One SEO Packでは投稿または固定ページの編集画面で「メタディスクリプション」を入力します。
![All in One SEO Packのメタディスクリプションを入力]()
All in One SEO Packのメタディスクリプションを入力
BizVektorではmeta descriptionとして出力したい文字を編集画面の「抜粋」に入力します。
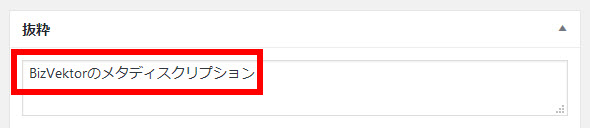
![BizVektorのメタディスクリプションを入力]()
BizVektorのメタディスクリプションを入力
両方の機能によって2つのmeta descriptionが出力されます。これはSEO的に良い状態ではありません。
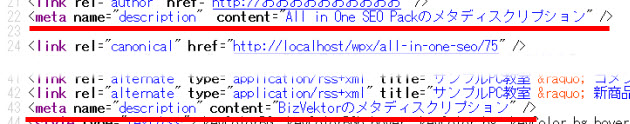
![meta descriptionが重複する]()
meta descriptionが重複する
現在のAll in One SEO Pack(バージョン 2.4.5.1)ではmeta descriptionの出力を停止できないようなので、BizVektor側のmeta description機能を停止する必要があります。
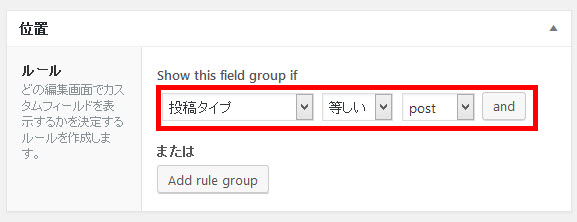
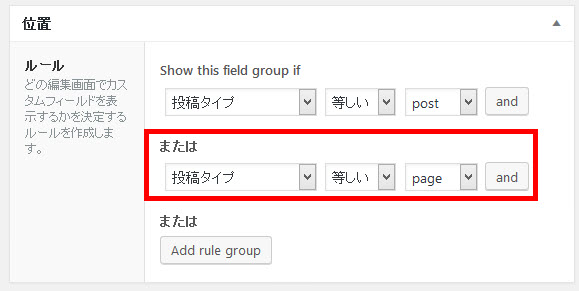
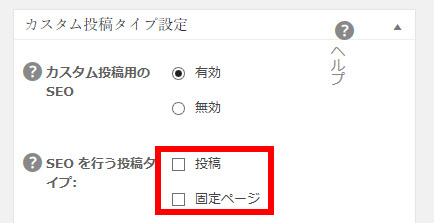
All in One SEO Packの一般設定で「SEO を行う投稿タイプ」の「投稿」や「固定ページ」のチェックを外すことでmeta descriptionが出力されなくなりますが、投稿や固定ページについてSEO機能全般が無効になるので、この方法で良いかどうかは検討が必要です。
![SEO機能を無効にすればmeta descriptionは出力されなくなる]()
SEO機能を無効にすればmeta descriptionは出力されなくなる
BizVektorのメタディスクリプションを無効にするには、次のコードを子テーマのfunctions.phpにコピーペーストします。
/* メタディスクリプションの出力を停止 */
function my_remove_filter() {
remove_filter( 'wp_head', 'biz_vektor_setHeadDescription', 5);
}
add_action( 'after_setup_theme', 'my_remove_filter', 90);
functions.phpを編集するときは画面が真っ白になることを想定して必ずFTPツールを使うようにしてください。
「外観」-「テーマの編集」メニューで編集するのは危険です。不安な方は
WordPress個別サポートにご相談ください。作業をサポートします。
これにより、BizVektorのメタディスクリプション出力機能が無効になり、All in One SEO Packのmeta descriptionのみが出力されるようになります。
Googleアナリティクス設定はどちらか一方のみ設定
All in One SEO Pack、BizVektor共にGoogleアナリティクスでアクセス解析を有効にするためのトラッキングIDを入力できます。
![Googleアナリティクス設定]()
Googleアナリティクス設定
ただし、両方に入力するとアクセス数が間違って2回カウントされ、アクセスが急増したように見えてしまうので注意してください。
対策は簡単で、どちらかのトラッキングIDを削除すれば大丈夫です。アクセス解析用のタグが1つだけ出力されるようになります。
















































































![HTML5 & CSS3ポケットリファレンス [改訂新版] (POCKET REFERENCE)](http://images-fe.ssl-images-amazon.com/images/I/51THbS013sL.jpg)